着陆页
OneDay.Build 为你提供了一个设计精美且针对 SEO 优化的着陆页。着陆页上常见的表达方式已经为你准备好了。你只需要将页面上的文字替换成你的业务描述,很快就能拥有一个看起来不错的着陆页。
信息
如果你想要定制你的着陆页,欢迎联系我。我可以提供专业的设计和开发服务,拥有 20 年的经验支持。你可以完全信任我 :)
在 /components 文件夹中,所有以 "Front" 开头的组件都是你在着陆页中需要参考的。这些包括:
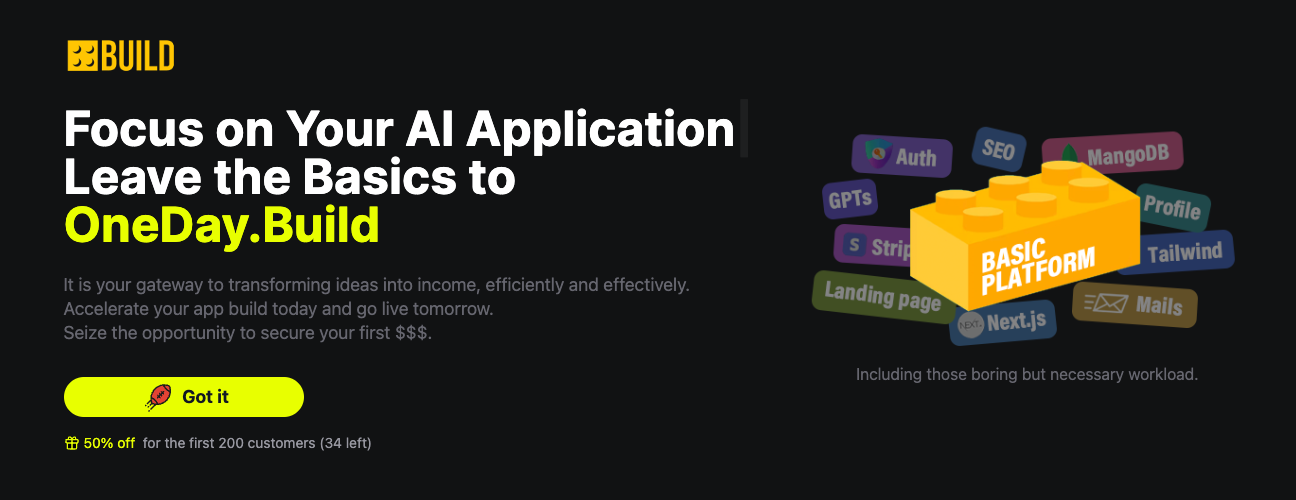
头部展示区
FrontHero.jsx 网站的头部区域,这是最重要的部分,因为这是用户打开页面时第一眼看到的内容。你可以在这里向用户传达你的信息,帮助他们在最短的时间内理解你的意图。

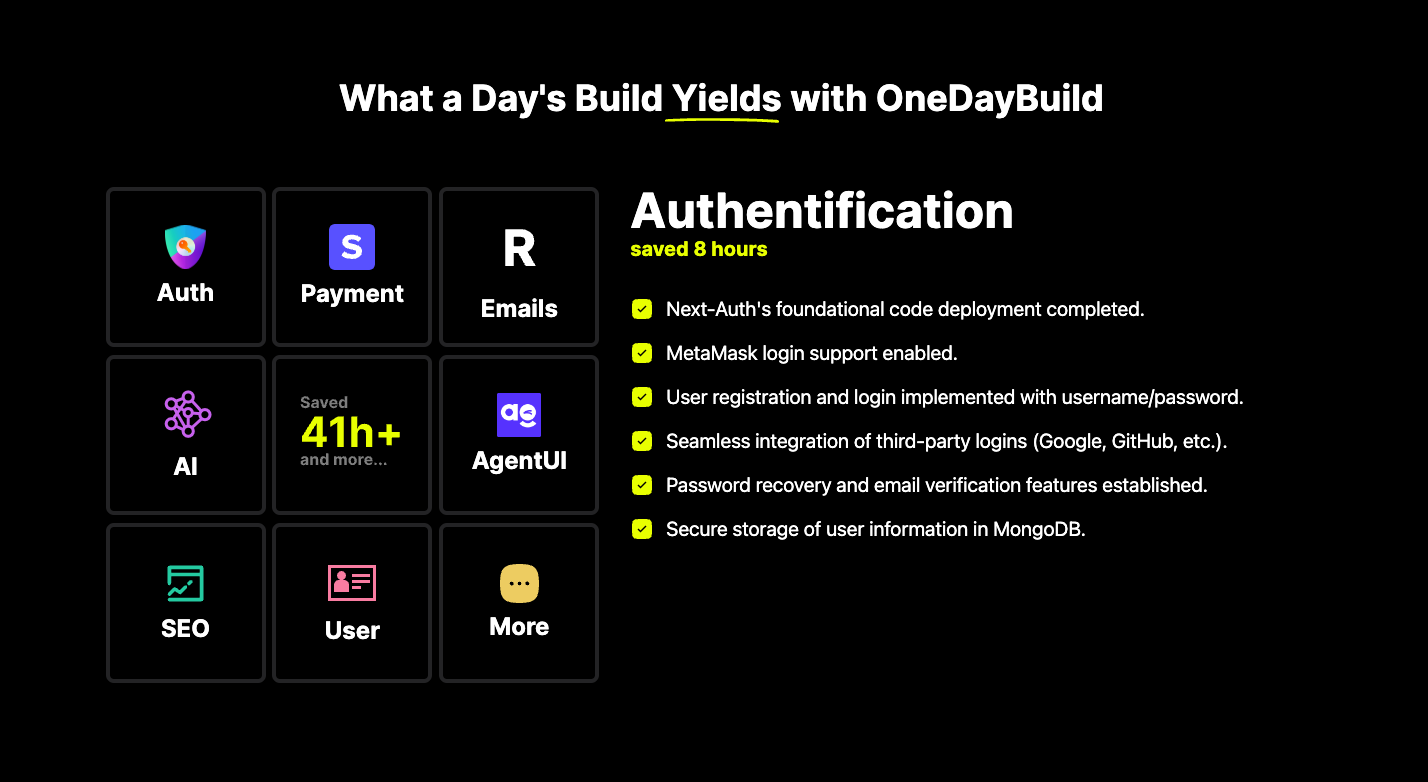
功能特性
FrontFeatures.jsx 介绍你��的产品特性。我提供的示例在左侧有九个网格框,当鼠标悬停在任何框上时,右侧会出现详细列表。这是展示大量内容的有效方式。当然,展示特性的方式有很多种。你可以使用提供的示例,也可以根据自己的喜好进行定制。

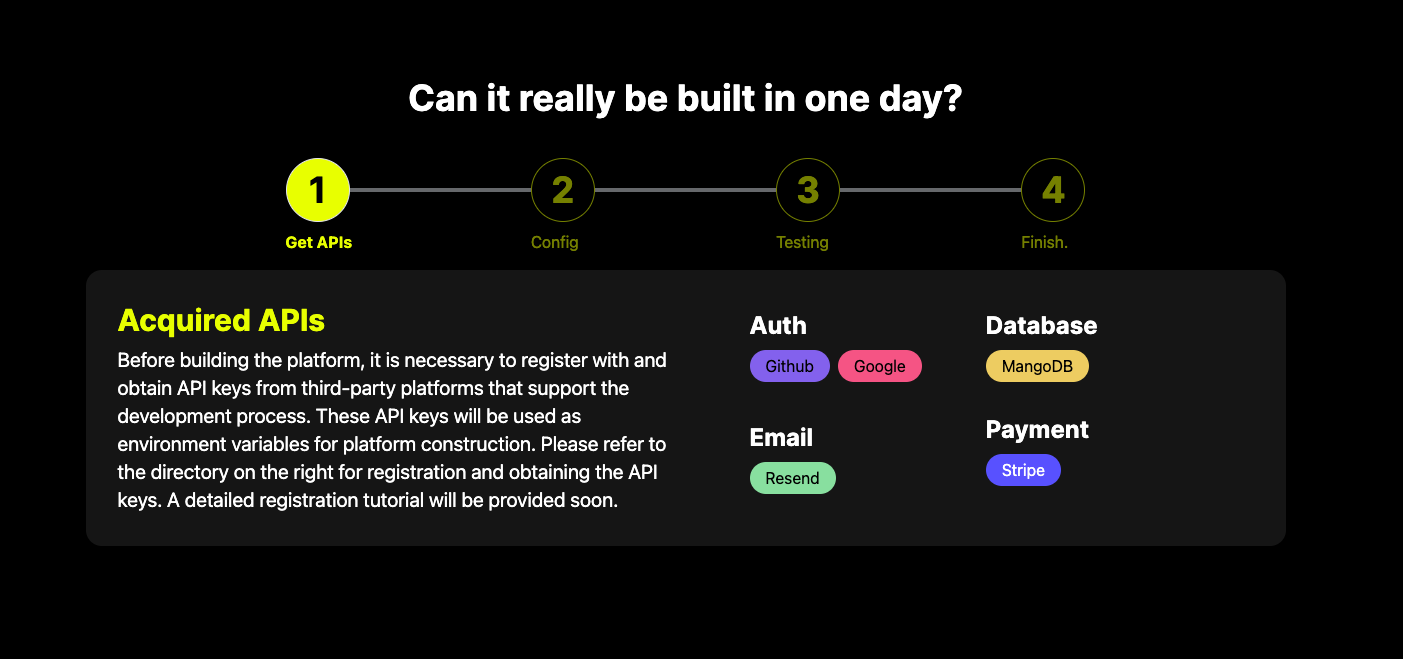
步骤引导
FrontStepper.jsx 这个组件逐步引导用户,并在过程中提供解释。

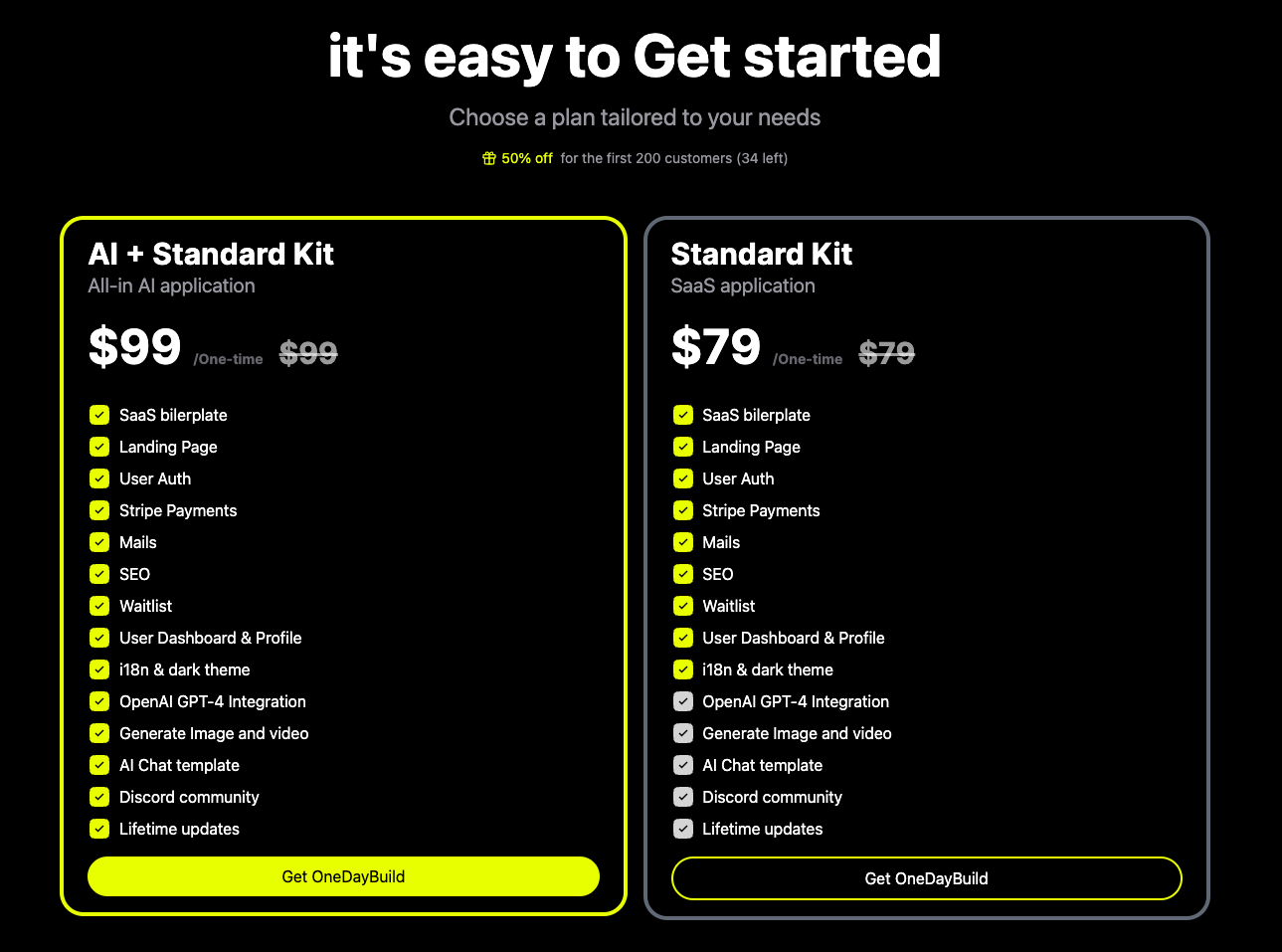
价格
FrontPrice.jsx 网站的定价部分,这对你的产品来说很重要,不是吗?:) 你只需要设置好你的 Stripe 密钥,它就会显示你的产品列表。你可以在这里设置 Stripe。

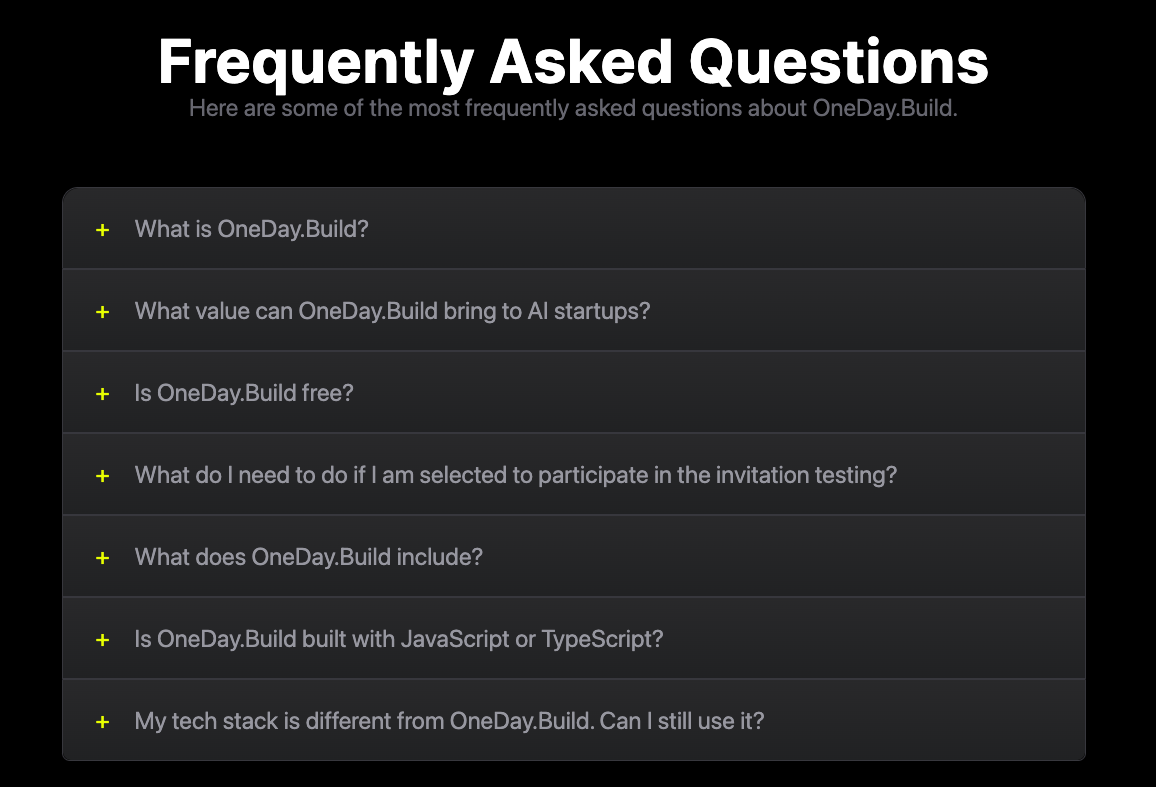
常见问题
FrontFAQ.jsx 这是每个网站必备的功能。它通常设计成交互式的手风琴样式部分,这很有趣。在我的示例中,你可以直接修改文本。

页脚
FrontFooter.jsx 这是一个必要但经常被忽视的部分。只需用你自己的内容修改即可。