Landing Page
OneDay.Build provides you with a well-designed and SEO optimized Landing page. The common expressions found on Landing pages are already prepared for you. You just need to replace the text on the page with your business description, and in no time, you will have a decent-looking Landing page.
If you would like to customize your LandingPage, feel free to contact me. I can provide professional Design and Development services, backed by 20 years of experience. You can trust me completely :)
In the /components folder, all components starting with "Front" are the ones you need to reference in your Landing page. These include:
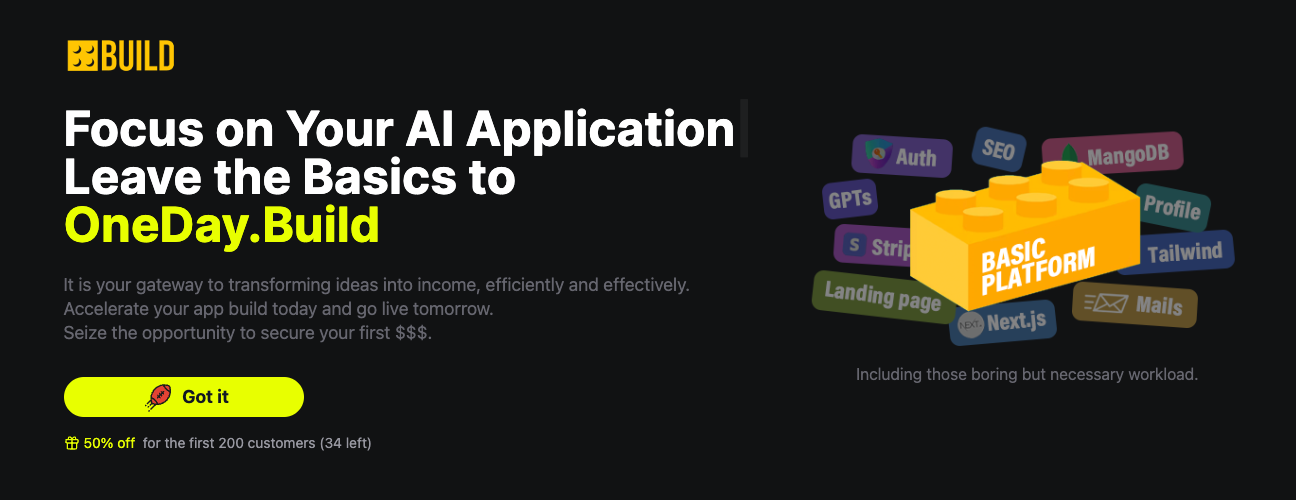
Hero
FrontHero.jsx The header section of the website, which is the most important part as it is the first thing users see when they open the page. This is where you can convey your message to users and help them understand your intentions in the shortest possible time.

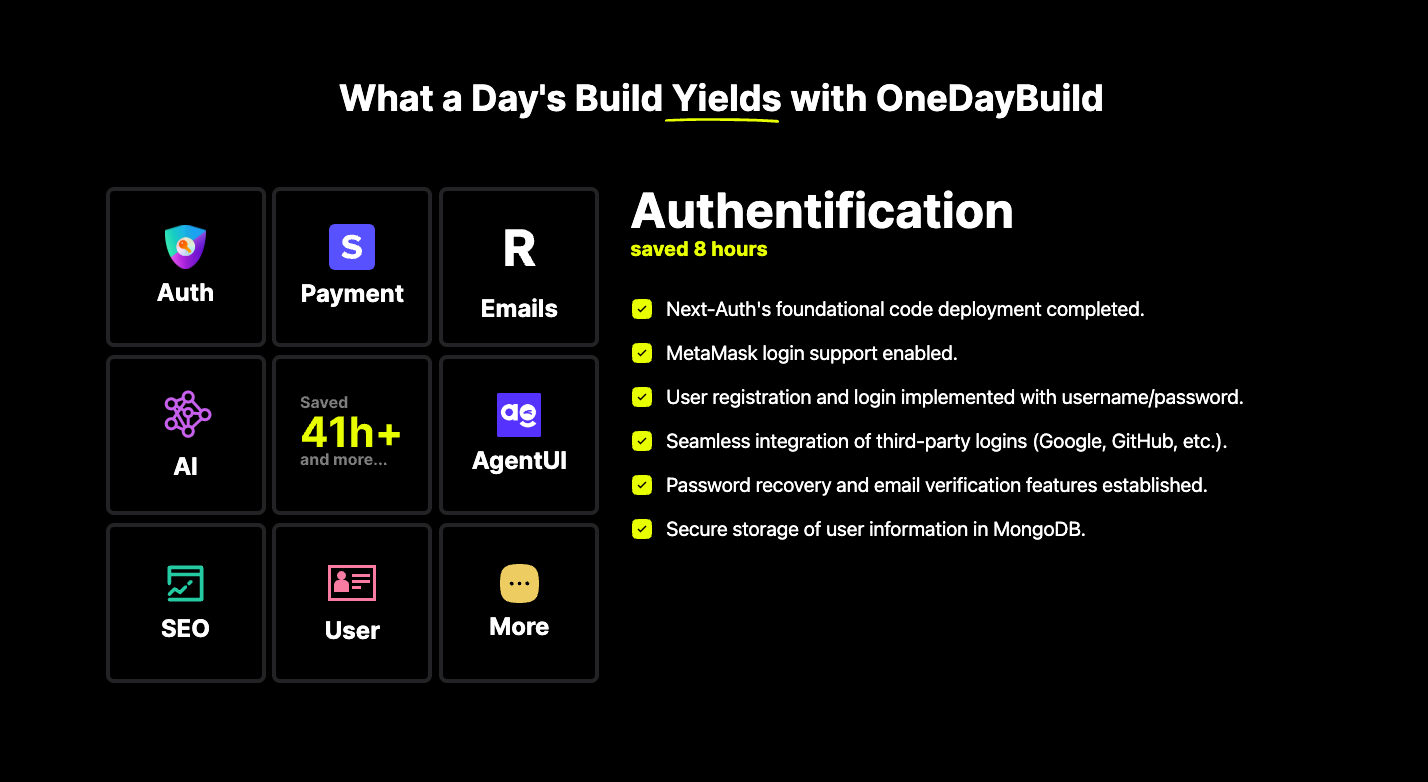
Features
FrontFeatures.jsx Introduces the features of your product. The example I provided has nine grid boxes on the left side, and when the mouse hovers over any box, a detailed list appears on the right side. This is an effective way to present a lot of content. Of course, there are many other ways to showcase features. You can either use the provided example or customize it to your liking.

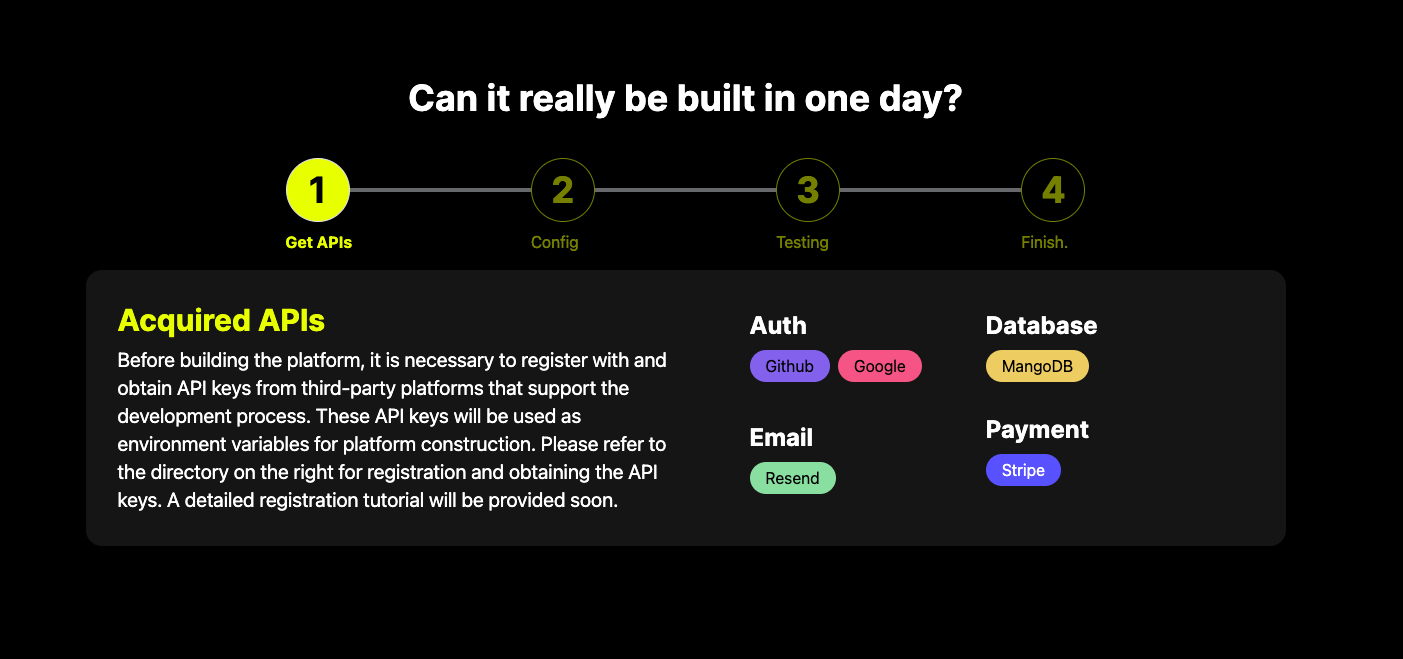
Stepper
FrontStepper.jsx This component guides users step by step, providing explanations along the way.

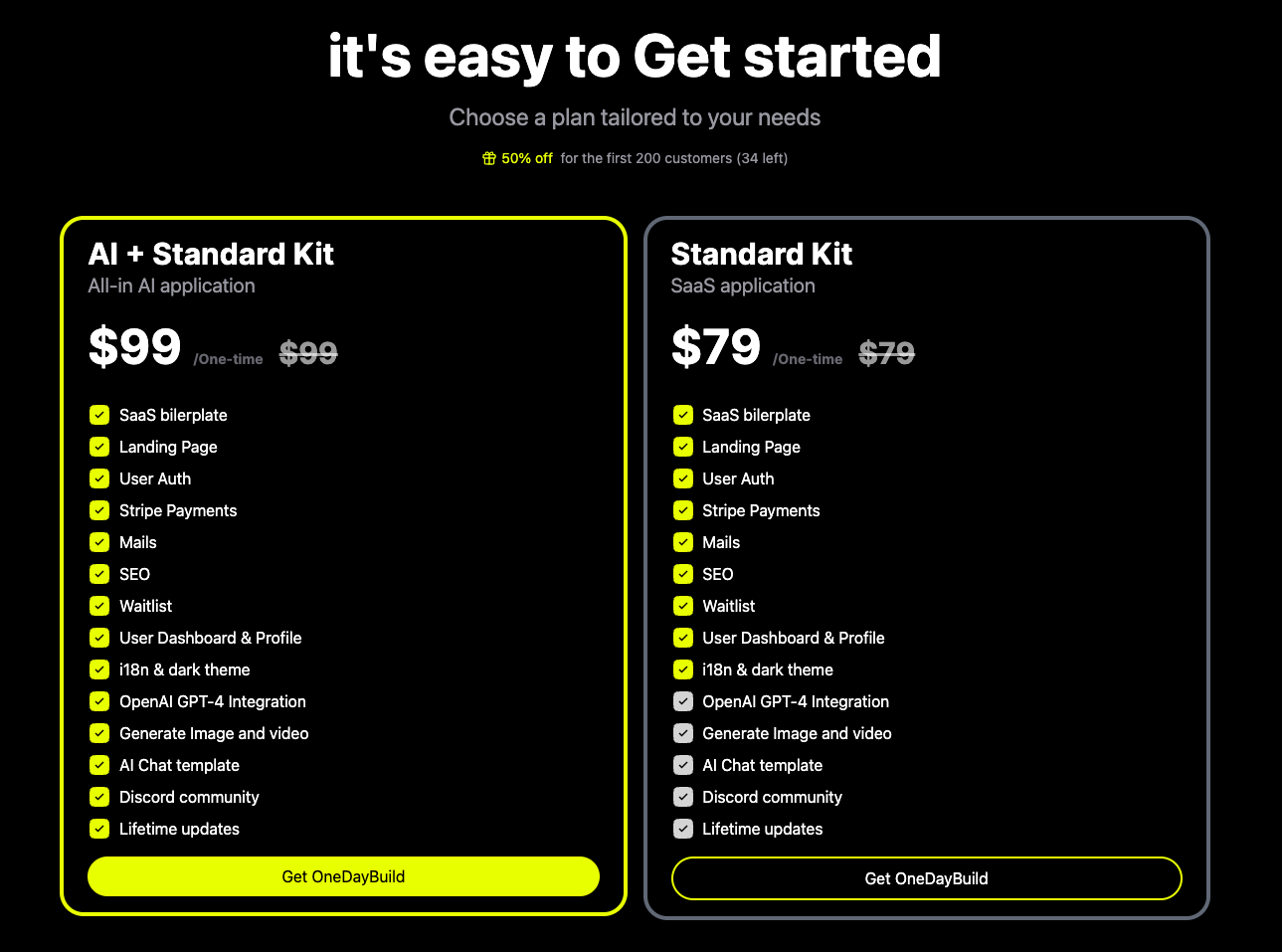
Price
FrontPrice.jsx The pricing section of the website, which is crucial for your product, isn't it? :) You just need to set up your Stripe keys, and it will display your product list. You can set up Stripe here.

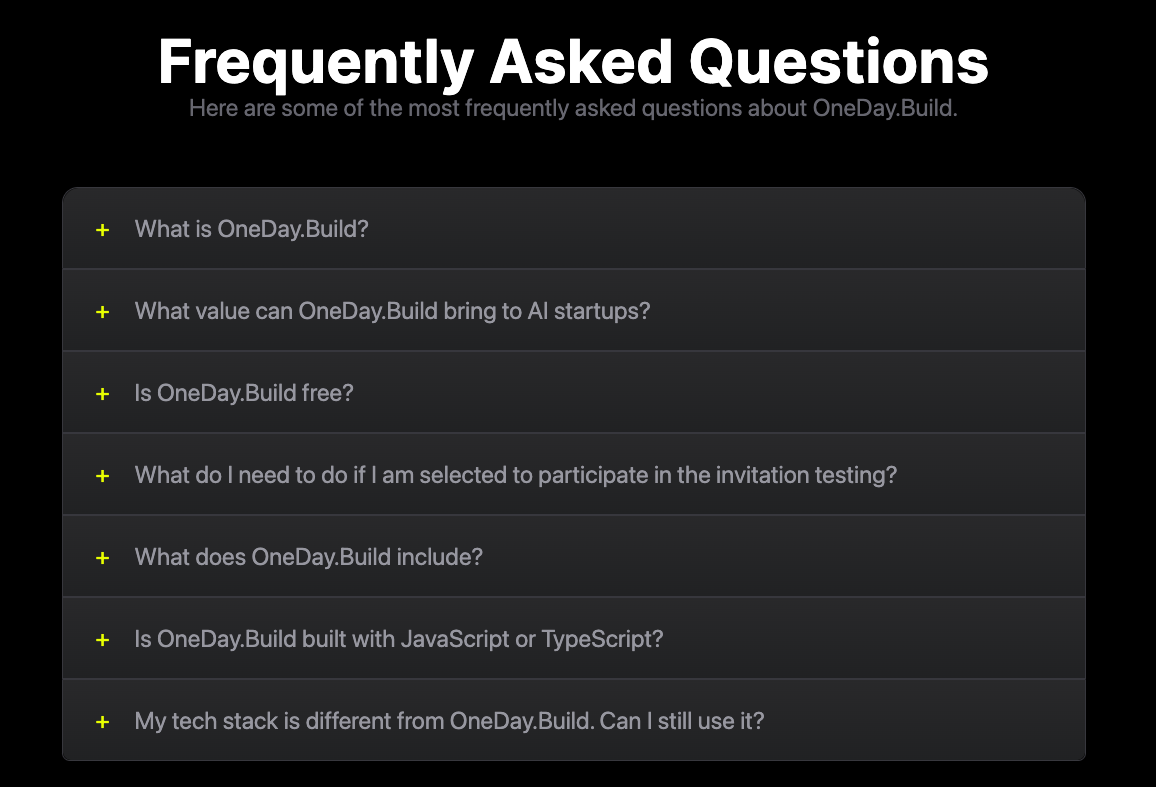
FAQ
FrontFAQ.jsx This is an essential feature on every website. It is usually designed as an interactive accordion-style section, which is quite interesting. In my example, you can directly modify the text.

Footer
FrontFooter.jsx This is a necessary but often overlooked section. Simply modify it with your own content.