用户管理
OneDay.Build 为你提供了一套完整的用户管理源代码。它包括用户注册/登录、密码恢复和个人信息修改等功能。
这部分功能非常重要,因为每个需要用户注册的平台都需要这些功能,而开发这些基本平台功能可能既繁琐又必要。
本项目使用了 Next-Auth、Database 和 Mail 功能。此外,在用户信息修改页面上提供了一个使用 shadcn/ui 构建的表单,你不需要删除它。
用户注册/登录
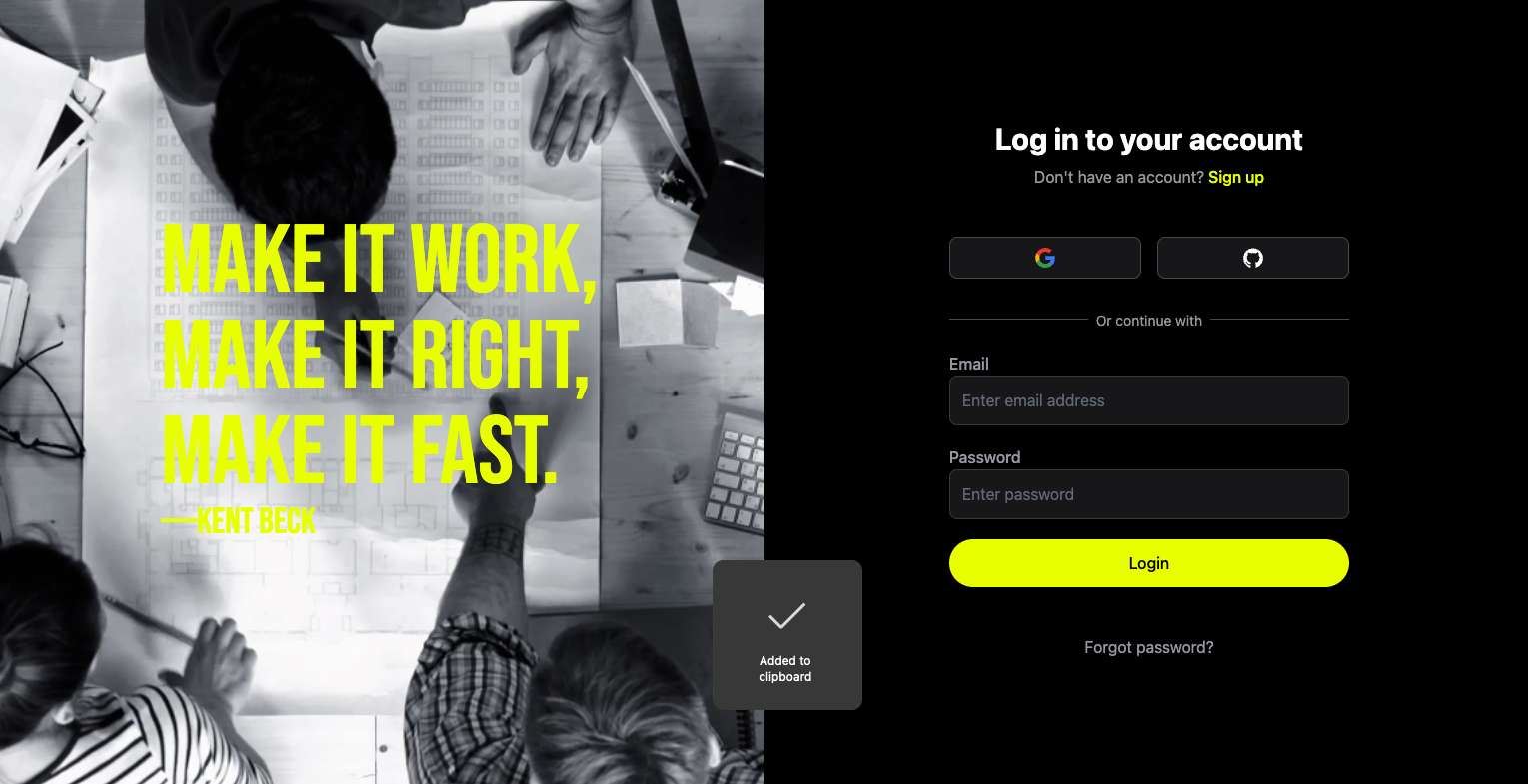
在 One Day.Build 源文件中,你可以找到 /app/[locale]/(site)/(auth)/login 和 /app/[locale]/(site)/(auth)/register 地址,分别包含了登录和注册的源代码。最终显示效果如下:

左侧部分是一个视频,你可以用你的品牌宣传内容替换它。布局文件位于 /app/[locale]/(site)/(auth)/layout.js。
忘记密码
用户重置密码的流程也是一个繁琐但必要的功能。因此,我们为你提供了一个完整的密码重置流程,包括输入注册邮箱、发送验证码(通过邮件)、输入验证码、设置新密码和修改成功。
相关文件可以在 /app/[locale]/(site)/(auth)/change 中找到。页面使用页面状态进行切换,它们的内容位于 /components 目录下以 Change 开头的文件中。
-
ChangeIndex.jsx 是用户输入邮箱地址的页面。它生成 OTP 验证码并将其发送到邮箱地址。
-
ChangeOTP.jsx 是用户输入验证码的页面。
-
ChangeReset.jsx 是用户输入新密码的页面。
-
ChangeReset-Success.jsx 是密码成功更改后显示的页面。
用户设置
登录后,用户可以点击他们的头像访问个人资料设置页面。
个人资料设置页面位于 /app/[locale]/(dashboard)/(route)/setting/[id]/,你可以在这里修改用户档案界面。
表单控件样式显示在 /app/[locale]/(dashboard)/(route)/UI 下,控件基于 shadcn/ui。
要扩展用户档案,找到 /prisma/schema.prisma 并在 model User 下添加修改。然后,更新数据库。
用户档案的提交地址是 /api/user/,你可以在这里修改额外的事件处理。