部署
我们将使用 Vercel 来部署我们的应��用程序。Vercel 是一个适用于静态网站和无服务器函数的云平台,非常适合我们的 Next.js 应用程序。
创建 Vercel 账户
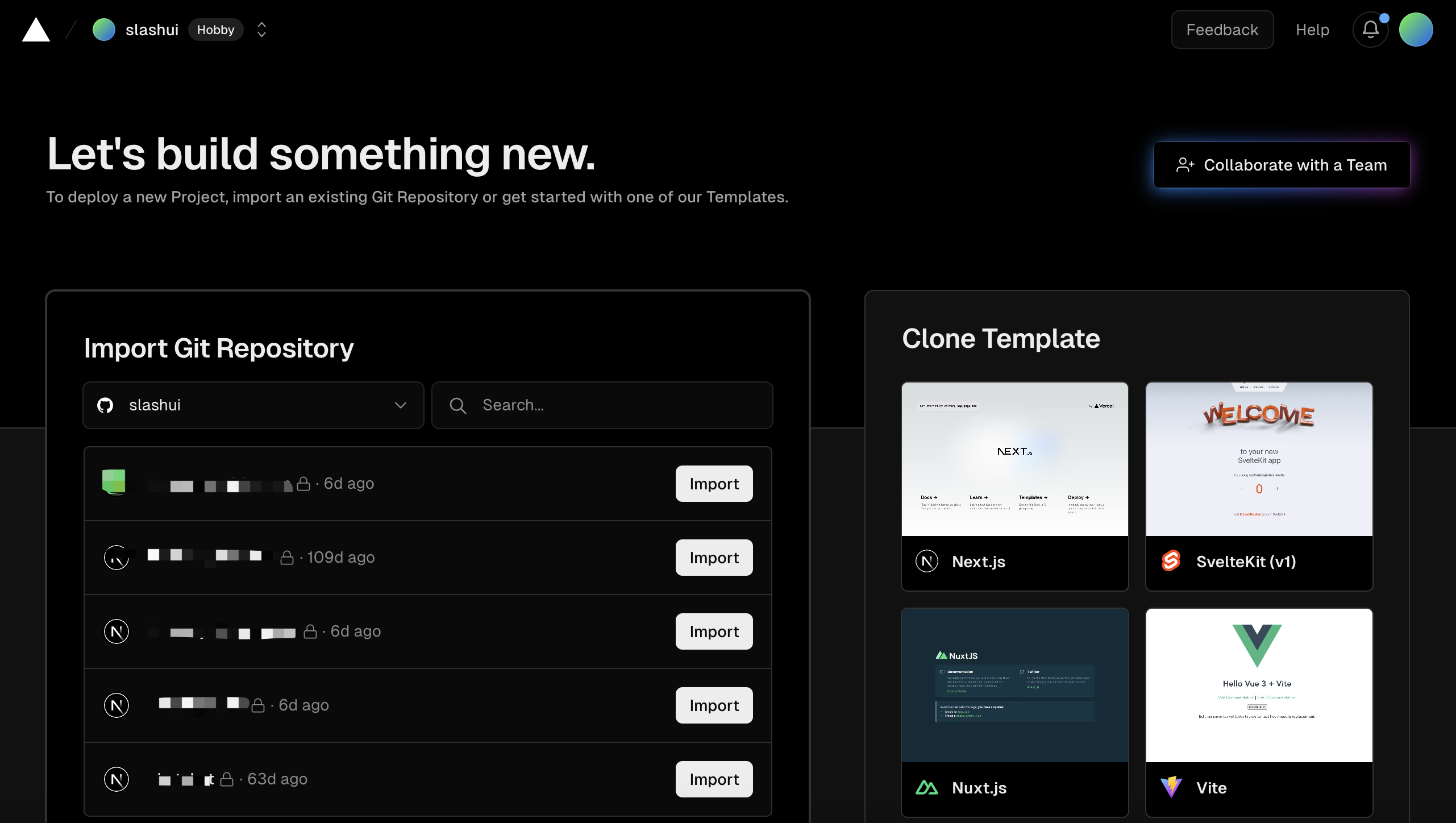
前往 Vercel 并创建一个账户。 导入你的 GitHub 账户,并从你在之前步骤中创建的仓库创建一个新项目。

配置环境变量
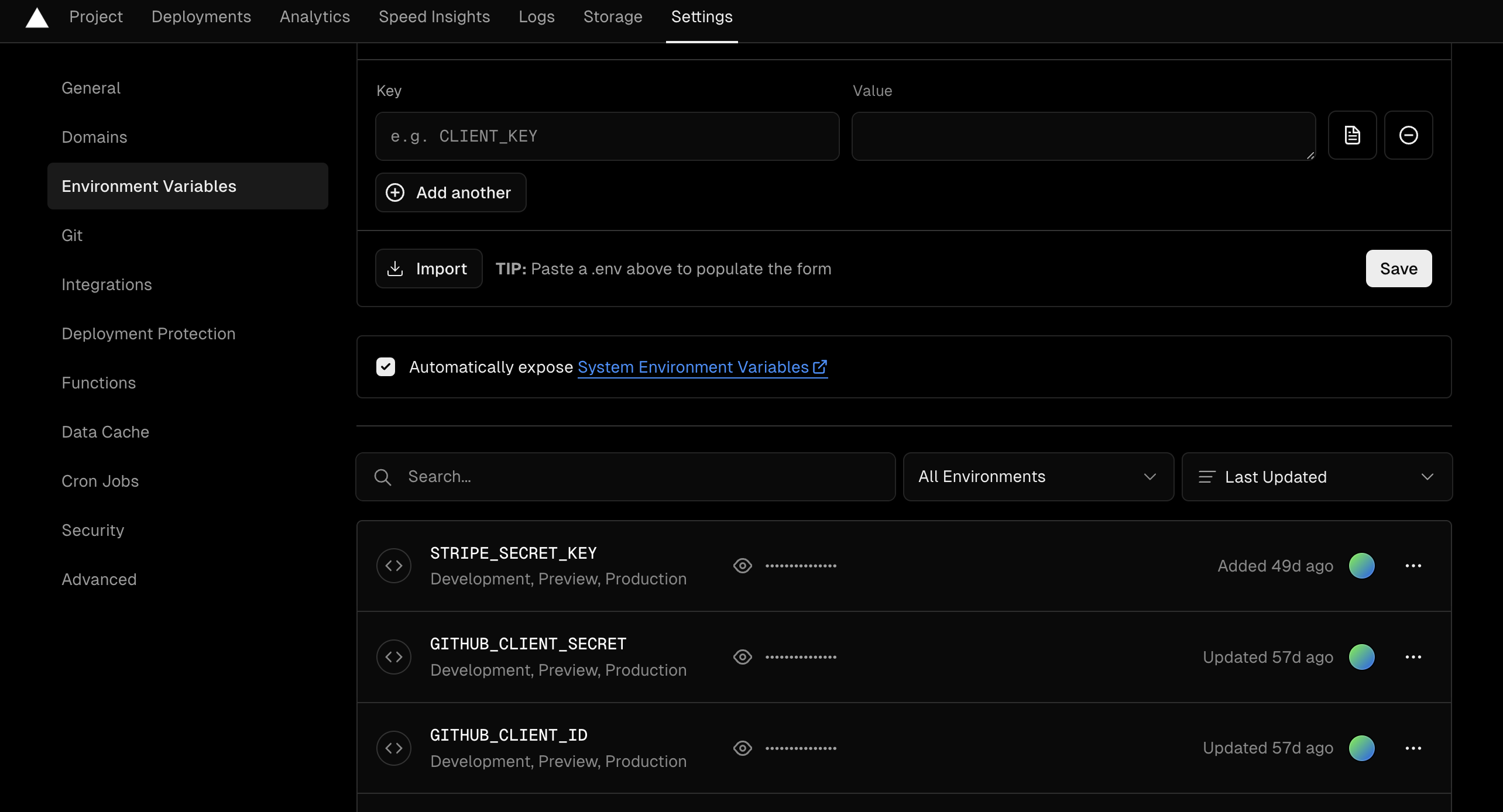
进入 Vercel 中你的项目的设置。
在左侧边栏中找到环境变量。
在这里填入你本地 .env 文件中的变量名和值。

配置域名
当你启动 Vercel 项目时,Vercel 会分配给你一个 URL。如果你的 SaaS 平台有自己的域名,你需要将其指向这个 URL。这需要在你的域名提供商和 Vercel 中都进行一些设置。
信息
如果你遇到任何问题,这里是 Vercel 文档。
自动部署
现在你的本地系统已经完全与官方平台集成。
本地 -> GitHub -> Vercel
因此,当你在本地测试程序并提交到 GitHub 时,它会自动部署到 Vercel。
注意
由于程序在提交到 GitHub 时会自动部署到官方平台,你需要谨慎计划你的提交。建议在 GitHub 上创建一个分支,这样当适合发布时,将该分支合并到主分支来完成发布。